Wat denk je, ben je druk met de productie van een event. Heb je er vele uren, dure kosten en vooral bloed, zweet en tranen in gestoken. En dan blijkt het aantal gasten enorm tegen te vallen. That sucks! En is vooral onnodig, want door een aantrekkelijke uitnodiging en website schieten die aantallen omhoog. Zelfs met een aandachtspanne van slechts enkele seconden.
In de berg aan digitale prikkels is het de bedoeling dat je opvalt. Maar hoe zorg je ervoor dat jouw uitnodigingsmail erboven uit steekt en uitnodigt? En op welke manier leid je gasten bijna zonder moeite naar de registratie op de site? Bij Momice weten ze daar wel raad mee!
Lees ook
Van inspireren naar experimenteren
De website is de spil in het communicatietraject, omdat daar alle informatie over het event wordt weergegeven en de registratie plaatsvindt. Stap één van de ontwikkeling van de site is het ontwerp. Een ontwerp begint met het opschrijven van associaties rondom de doelstellingen en belangrijke elementen van het evenement. Begin lekker breed en kader het vervolgens terug tot de key elements die bepalend zijn voor de unieke samenstelling van dit event voor die specifieke opdrachtgever. Vervolgens begint het leuke gedeelte; inspiratie zoeken op sites als Behance.net, Freepik, Design Awards, Dribbbl, Muzli en het allom bekende Pinterest. Maak op basis van de inspiratie een concept design-website en vul deze met kleuren en afbeeldingen. Lekker veel testen en experimenteren dus.
Ontwerpen met een doel
Esthetiek mag nooit de enige insteek zijn voor een design. Je ontwerp moet opvallen, maar dient vooral een doel. Bevorder de gebruiksvriendelijkheid door maximaal drie kleuren te gebruiken, waarvan één accentkleur die als ‘kruimelpad’ dient om de bezoekers ergens visueel naartoe te sturen. Bijvoorbeeld een call-to-action-button zoals ‘Registreren’. Een slimme truc is om eerst alle pagina’s van de website aan te maken en daar alle content in te plaatsen, om vervolgens te gaan ontwerpen. Zo weet je precies wat de verhouding tekst/informatie en design is.

Ga met stijl om met de huisstijl
Huisstijlen zijn voor de meeste organisaties heilig, dus volg die zoveel mogelijk. Voelt het niet juist, speel er dan een beetje mee. Kijk in het brandbook welke richtlijnen er zijn voor verplicht gebruik van kleuren en lettertypes en ga daar vervolgens creatief mee aan de slag.
Denk aan de gebruiker
Iets wat prachtig is, is niet altijd functioneel. Denk dus altijd vanuit de bezoeker. Volg zijn gewenste journey over de site. Niet elke site is grafisch even fantastisch; soms geldt een functioneel design boven een mooi design. Minder WOW, meer functionaliteit.
Perfecte standaardfeiten
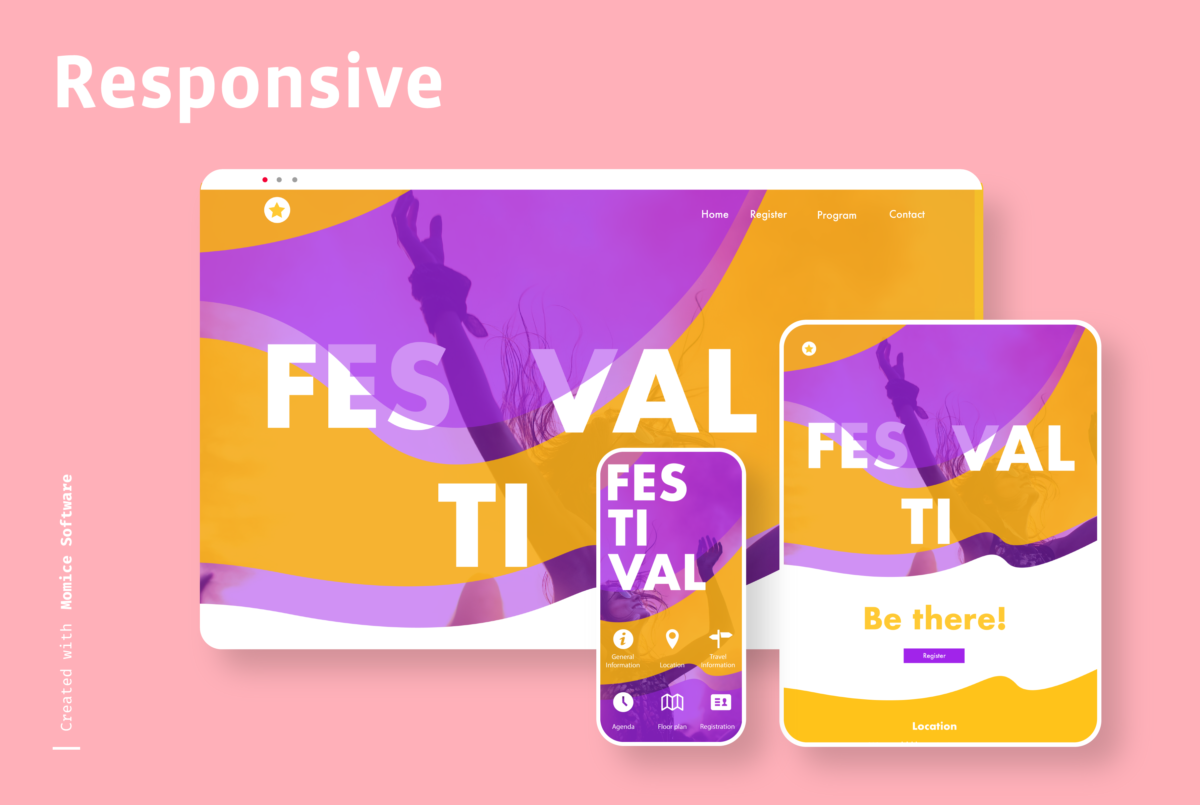
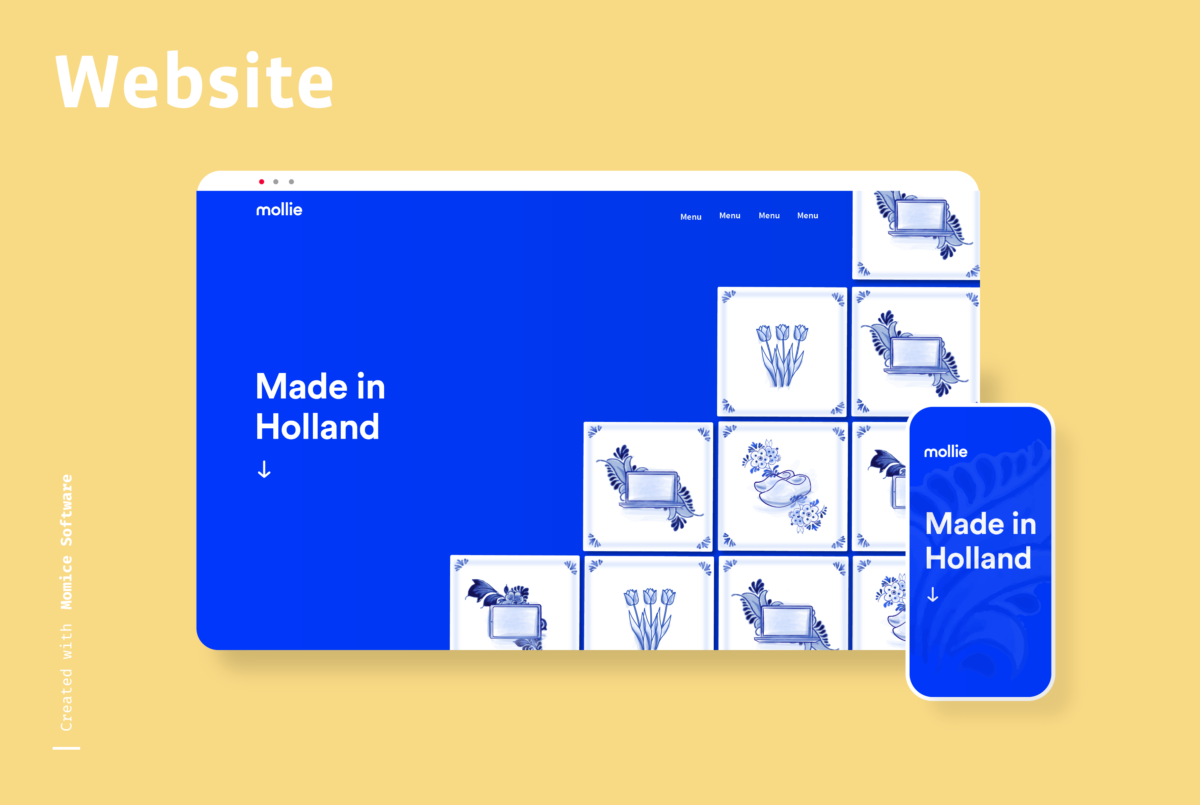
De grootste valkuil van elke ontwerper is het streven naar perfectie. Er zijn zoveel mogelijkheden, dat je op gegeven moment gewoon een keuze moet maken. Daarbij zijn er wel wat basisfeiten. Een full-screen achtergrond die beetje transparant is, kijkt heel prettig omdat het de site één geheel geeft. Een gecentreerde tekst in de header is ook fijn. De CTA’s (call to actions) moeten duidelijk en vooral goed leesbaar zijn. En een constante herhaling in het design wordt saai, dus wissel tekst af met afbeeldingen of gebruik eens een andere kleur.

Niet schreeuwen, wel aandacht trekken
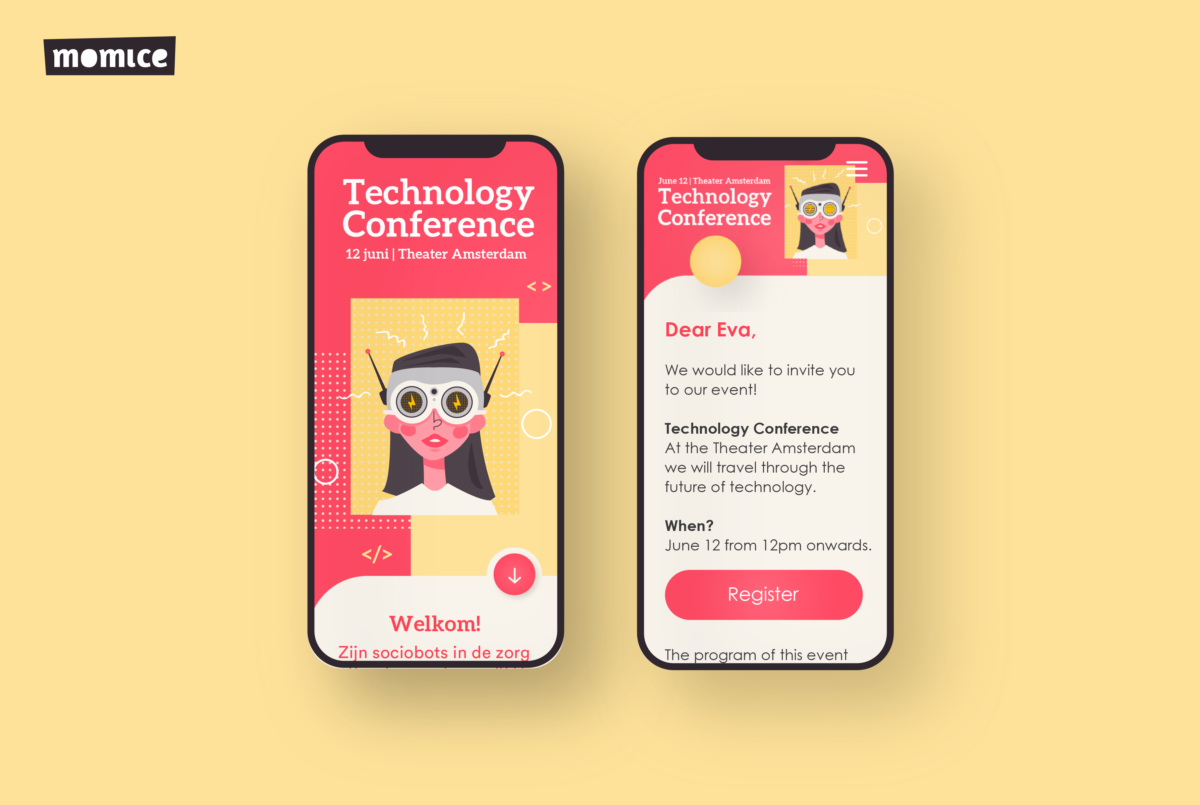
Mensen zijn visueel ingesteld. Om op te vallen in die overvolle inbox, moet de header van de uitnodigingsmail dus veel aandacht trekken. In deze header geef je een duidelijk beeld van het onderwerp van je event middels een slim gekozen afbeelding, titel en subtitel. Vergeet vooral het logo van de organisatie niet! Heftige animaties zijn een big no no, ga dan voor een animatie met een klein detail, zoals een oog dat even heen en weer beweegt.
En eigenlijk het allerbelangrijkste: Balans is het sleutelwoord. Een gebalanceerde website is aantrekkelijk voor de bezoeker. Bied ze steeds kleine stukjes informatie, zodat ze verleid worden om verder te lezen. Zo neem je bezoekers via het kruimelpad mee in het verhaal, maar verklap je niet meteen het plot!
De plot van dit artikel en onze tip? Bel de Momice-designers, zij weten je vast in iets meer dan acht seconden te veroveren.
Beeld: Momice